|
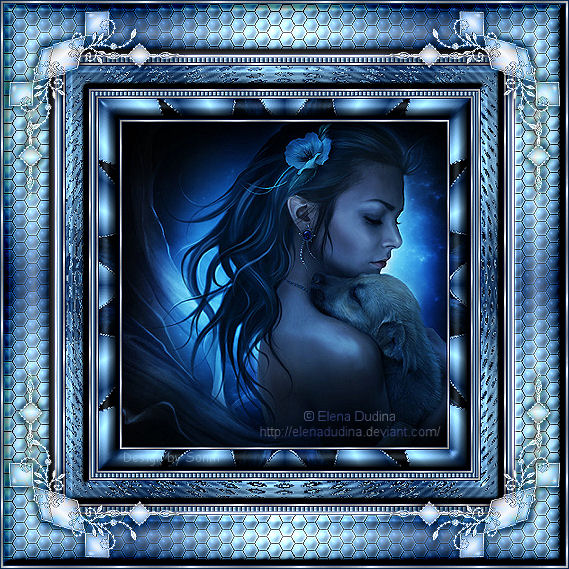
Rahmen02

© by Sonni 21.10.2011
***
Dieses Tutorial wurde
von mir persönlich verfasst.
Es eignet sich für
PSP9, kann aber sicherlich auch mit anderen Versionen nachgebastelt
werden.
Das Copyright des
Original-Tutorials liegt bei mir.
Das Tutorial darf
nicht kopiert oder auf anderen Seiten zum download angeboten werden.
Herzlichen Dank an die
Künstler der verwendeten Materialien.
***
Du benötigst:
das Programm
PSP
1 schönes Bild
1 Gold- oder
Silbermuster
Filter:
Filters Unlimited
2.0
VM Distortion - Center
Mirror
VM Distortion - Radial
Pox
Buttons & Frame -
Glass Frame 1
***
Hast du alles, dann
lass uns beginnen
!
|
Diesen Pfeil  kannst Du
ganz einfach kannst Du
ganz einfach
mit gedrückter linker Maustaste mitnehmen,
damit Du immer weißt,
wo Du gerade bist.
|
- 1 -
Öffne dein Bild.
Fenster - Duplizieren
- das Original kannst du schließen.
Verkleinere dein Bild an der längsten Seite auf
400 Pixel.
Gehe dabei über - Bild
- Größe ändern - Haken rein bei "Größer aller Ebenen anpassen".
- 2 -
Such dir zwei schöne
Farben aus deinem Bild.
Stelle die hellere als Vordergrund-
und die dunklere als Hintergrundfarbe in deiner Materialpalette
ein.
Dies hier sind meine
Farben:

Bild - Rand hinzufügen
- 1 Pixel in der dunklen Farbe - Symmetrisch angehakt.
Bild - Rand hinzufügen
- 2 Pixel in der hellen Farbe.
Markiere den Rand mit
dem Zauberstab (Randschärfe und Toleranz = 0)
und fülle ihn mit
einem Gold- oder Silbermuster.
Auswahl - Auswahl
aufheben.
Bild - Rand hinzufügen
- 1 Pixel in der dunklen Farbe.
- 3 -
Bild - Rand hinzufügen
- 25 Pixel in Weiß.
Markiere den Rand mit
dem Zauberstab (Randschärfe und Toleranz = 0).
Stelle als
Vordergrundfarbe diesen Farbverlauf ein:

Fülle den Rand mit dem
Farbverlauf.
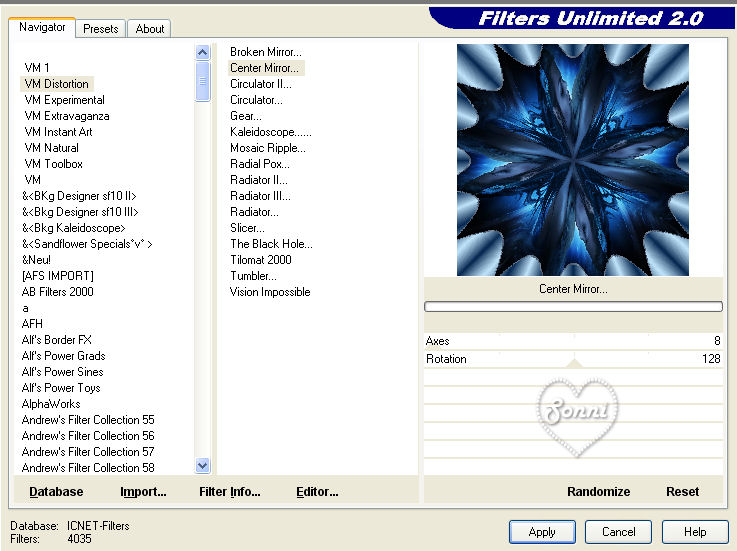
Effekte - Plugins -
Filters Unlimited 2.0 - VM Distortion - Center Mirror - Standardwerte:

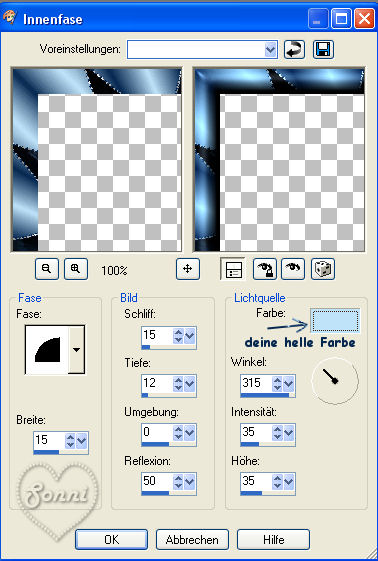
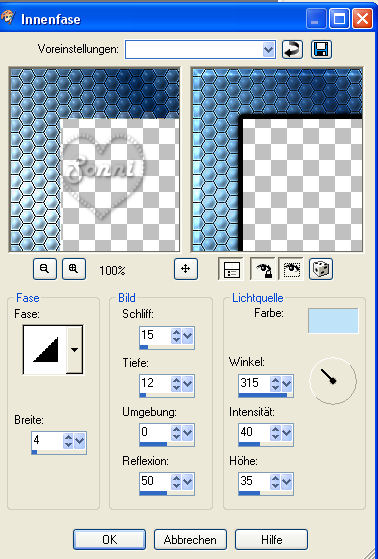
Effekte - 3D-Effekte -
Innenfase - übernimm diese Werte und wähle als Lichtquelle deine helle
Farbe aus.

Auswahl - Auswahl
aufheben.
- 4 -
Bild - Rand hinzufügen
- 1 Pixel in der dunklen Farbe.
Bild - Rand hinzufügen
- 2 Pixel in der hellen Farbe.
Markiere den Rand mit
dem Zauberstab (Randschärfe und Toleranz = 0)
und fülle ihn mit
einem Gold- oder Silbermuster.
Auswahl - Auswahl
aufheben.
Bild - Rand hinzufügen
- 1 Pixel in der dunklen Farbe.
- 5 -
Bild - Rand hinzufügen
- 5 Pixel in der hellen Farbe.
Markiere den Rand mit
dem Zauberstab.
Effekte -
Textureffekte - Jalousie - mit diesen Werten:

Auswahl - Auswahl
aufheben.
Bild - Rand hinzufügen
- 1 Pixel in der dunklen Farbe.
Bild - Rand hinzufügen
- 2 Pixel in der hellen Farbe.
Markiere den Rand mit
dem Zauberstab (Randschärfe und Toleranz = 0)
und fülle ihn mit
einem Gold- oder Silbermuster.
Auswahl - Auswahl
aufheben.
Bild - Rand hinzufügen
- 1 Pixel in der dunklen Farbe.
- 6 -
Bild - Größe ändern -
Verkleinern auf 90 % - Haken rein bei "Größe aller Ebenen anpassen".

Bild - Rand hinzufügen
- 25 Pixel in Weiß.
Markiere den Rand mit
dem Zauberstab.
Fülle den Rand mit dem
Farbverlauf.
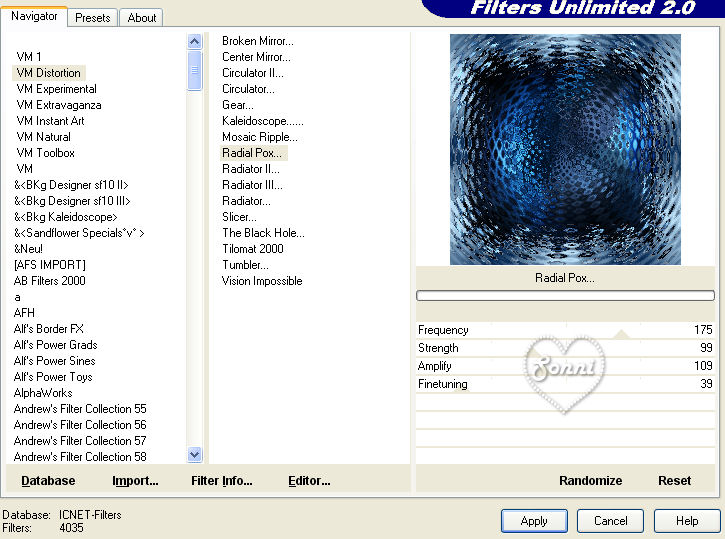
Effekte - Plugins -
Filters Unlimited 2.0 - VM Distortion - Radial Pox - übernimm diese
Werte:

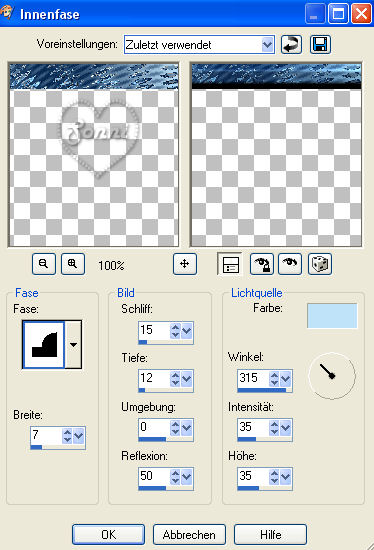
Effekte - 3D-Effekte -
Innenfase - übernimm diese Werte und wähle als Lichtquelle deine helle
Farbe aus.

Auswahl - Auswahl
aufheben.
- 7 -
Bild - Rand hinzufügen
- 1 Pixel in der dunklen Farbe.
Bild - Rand hinzufügen
- 2 Pixel in der hellen Farbe.
Markiere den Rand mit
dem Zauberstab (Randschärfe und Toleranz = 0)
und fülle ihn mit
einem Gold- oder Silbermuster.
Auswahl - Auswahl
aufheben.
Bild - Rand hinzufügen
- 1 Pixel in der dunklen Farbe.
- 8 -
Bild - Rand hinzufügen
- 5 Pixel in der hellen Farbe.
Markiere den Rand mit
dem Zauberstab.
Effekte -
Textureffekte - Jalousie - mit diesen Werten:

Auswahl - Auswahl
aufheben.
Bild - Rand hinzufügen
- 1 Pixel in der dunklen Farbe.
Bild - Rand hinzufügen
- 2 Pixel in der hellen Farbe.
Markiere den Rand mit
dem Zauberstab (Randschärfe und Toleranz = 0)
und fülle ihn mit
einem Gold- oder Silbermuster.
Auswahl - Auswahl
aufheben.
Bild - Rand hinzufügen
- 1 Pixel in der dunklen Farbe.
- 9 -
Bild - Größe ändern -
Verkleinern auf 90 % - Haken rein bei "Größe aller Ebenen anpassen".

Anpassen - Schärfe -
Scharfzeichnen.
Bild - Rand hinzufügen
- 50 Pixel in Weiß.
Markiere den Rand mit
dem Zauberstab.
Fülle den Rand mit dem
Farbverlauf.
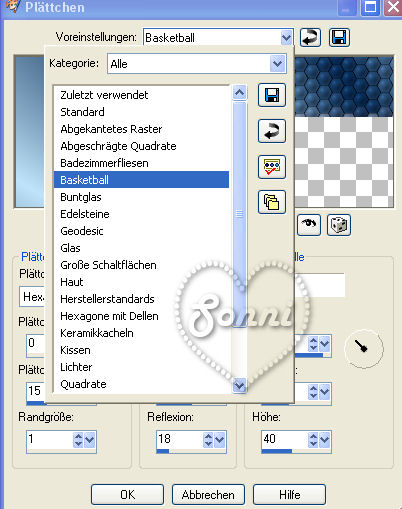
Effekte -
Textureffekte - Plättchen - klicke bei "Voreinstellungen" auf den
kleinen Pfeil.
Es öffnet sich ein
Klappmenü - wähle dort die Voreinstellung "Basketball" aus - OK.

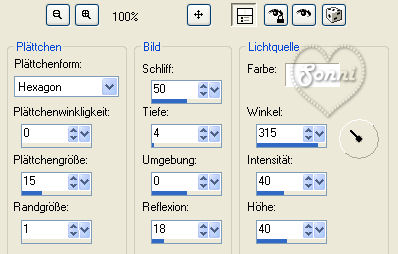
Falls du diese
Voreinstellung nicht in deinem Menü findest, hier einmal die genauen
Einstellungen:

Effekte -
Kanteneffekte - Nachzeichnen.
3D-Effekte - Innenfase
- übernimm diese Werte und wähle als Lichtquelle deine helle Farbe aus.

Auswahl - Auswahl
aufheben.
- 10 -
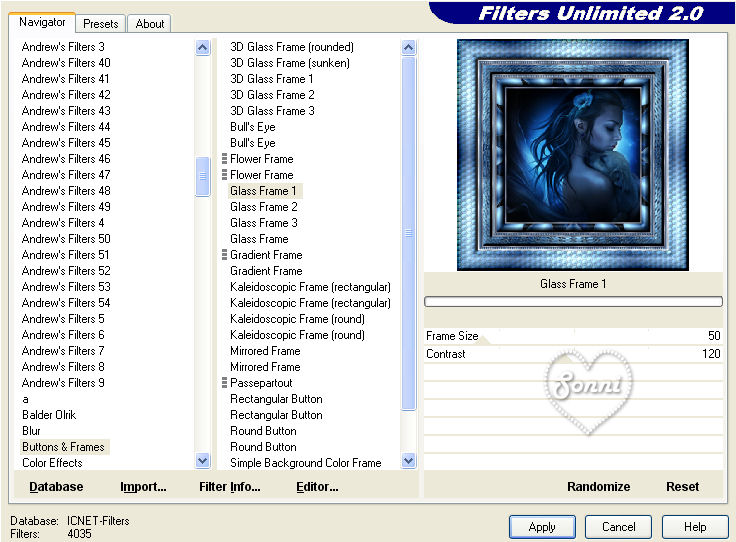
Effekte - Plugins -
Filters Unlimited 2.0 - Buttons & Frames - Glass Frame 1.
Übernimm diese Werte:

Bild - Rand hinzufügen
- 1 Pixel in der dunklen Farbe.
Bild - Rand hinzufügen
- 2 Pixel in der hellen Farbe.
Markiere den Rand mit
dem Zauberstab (Randschärfe und Toleranz = 0)
und fülle ihn mit
einem Gold- oder Silbermuster.
Auswahl - Auswahl
aufheben.
Bild - Rand hinzufügen
- 1 Pixel in der dunklen Farbe.
Verziere deinen Rahmen
ggf. noch mit Cornern oder anderer Deko.
Und fertig ist dein
Rahmen, gratuliere !!
Hier
noch ein paar andere Beispiele

|